1. Keresés és csere
Töltsük le és csomagoljuk ki a forrásállományokat!
- Nyissuk meg a virusok.html állományt egy HTML-kódszerkesztő alkalmazásban!
- Az oldal kódjában „{” és „}” jelek között van megadva, hogy milyen módon kell formáznunk a szöveget. Például a {félkövér} kódtól a {félkövér_vége} kódig található szöveget félkövér stílussal kell formáznunk. Ugyanez igaz a többi formázásra is, a formázandó szöveg végét a _vége szöveg jelzi. Kivétel ez alól a {sortörés}, ez a formázás önmagában áll.
- A kódban az alábbi formázási utasításokat találjuk:
- {címsor1}
- {címsor2}
- {bekezdés}
- {dőlt}
- {félkövér}
- {sortörés}
Derítsük ki, hogy ezeknek a formázási utasításoknak mely HTML-címkék felelnek meg!
- A kódszerkesztő alkalmazás keresés és csere funkciójával cseréljük le a formázási utasításokat a megfelelő HTML-címkékre! Figyeljünk arra, hogy a nyitó és záró utasításokat is megfelelő címkével helyettesítsük!
- Munkánkat mentsük el index.html néven, és teszteljük a megjelenést egy böngészőprogram segítségével!
A feladat megoldható a következő HTML-játszótéren is.
HTML-játszótér
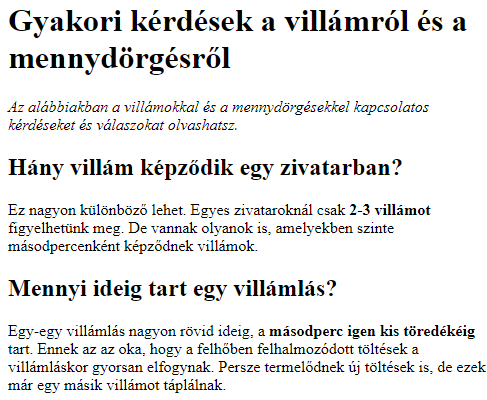
2. Villámok
Töltsük le és csomagoljuk ki a forrásállományokat!
Feladatunk az alábbi képen látható statikus honlap megvalósítása:

- Nyissuk meg az index.html oldalt tetszőleges kódszerkesztő alkalmazásban!
- Az oldal címe legyen a következő szöveg: „Gyakori kérdések a villámról és a mennydörgésről”!
- Tagoljuk a szöveget bekezdésekre!
- Alakítsuk ki az egyes és kettes szintű címsorokat! A „Gyakori kérdések...” kezdetű szöveg legyen első szintű címsor, a feltett kérdések pedig kettes szintű címsorok!
- Állítsuk be a félkövér és dőlt formázásokat a minta szerint!
- Mentsük el az eredményt villamok.html néven, és teszteljük az eredményt a böngészőprogramban!
A feladat megoldható a következő HTML játszótéren is.
HTML-játszótér
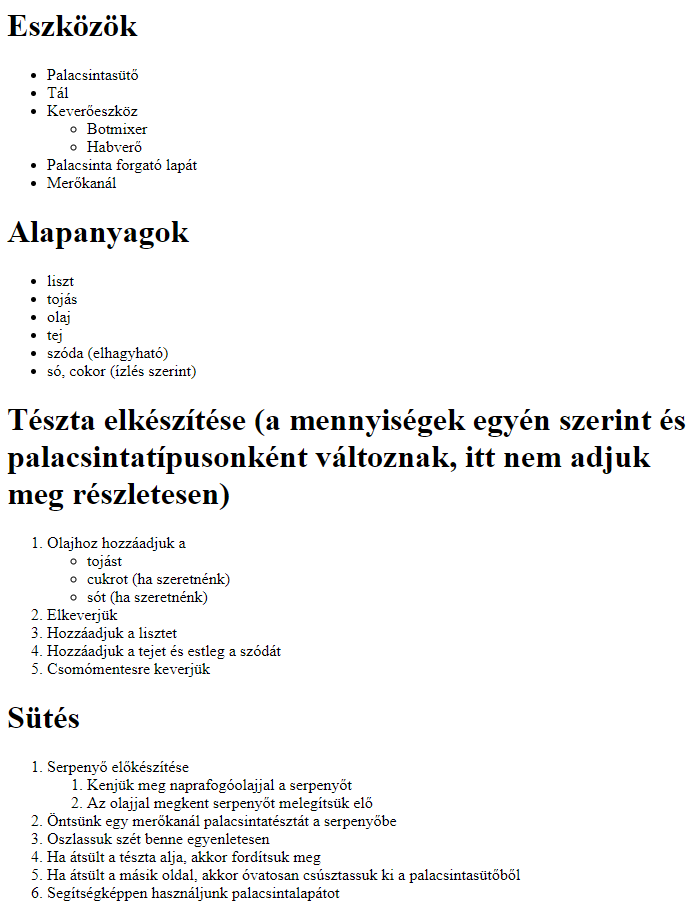
3. Palacsinta
Töltsük le és csomagoljuk ki a forrásállományokat!
A palacsinta sokunk kedvenc desszertje, de akár főételként elkészítve is fogyaszthatjuk. Módosítsuk a palacsinta.html állományt tetszőleges kódszerkesztő alkalmazásban, amely a palacsintasütéssel kapcsolatos dolgokat rendszerezi!
A rendszerezéshez használjunk felsoroláslistát és sorszámozott listát!
- Nyissuk meg a palacsinta.html oldalt tetszőleges kódszerkesztő alkalmazásban!
- Alakítsuk ki az egyes szintű címsorokat! (Eszközök, Alapanyagok, A tészta elkészítése, Sütés)
- Alakítsuk ki a sorszámozott és felsoroláslistákat! Ügyeljünk a listák egymásba-ágyazására!
- A Serpenyő előkészítése alá beágyazott sorszámozást alakítsuk betűvel jelzett felsorolássá! Ehhez helyezzük el az <ol> címkénél a következő paramétert: style="list-style-type:lower-alpha"
- Nézzünk utána a világhálón, hogyan lehet módosítani a sorszámozás és a felsorolás típusát! Kísérletezzünk!
- Mentsük el munkánkat index.html néven, és teszteljük az eredményt a böngészőprogramban!
A feladat megoldható a következő HTML játszótéren is.
HTML-játszótér
4. Feladatok
Töltsük le és csomagoljuk ki a forrásállományokat!
Feladatunk az alábbi képen látható statikus honlap megvalósítása:
- Nyissuk meg az index.html oldalt tetszőleges kódszerkesztő alkalmazásban!
- Alakítsuk ki a sorszámozott és felsoroláslistát!
- Mentsük el munkánkat, és teszteljük az eredményt a böngészőprogramban!
A feladat megoldható a következő HTML-játszótéren is.
HTML-játszótér
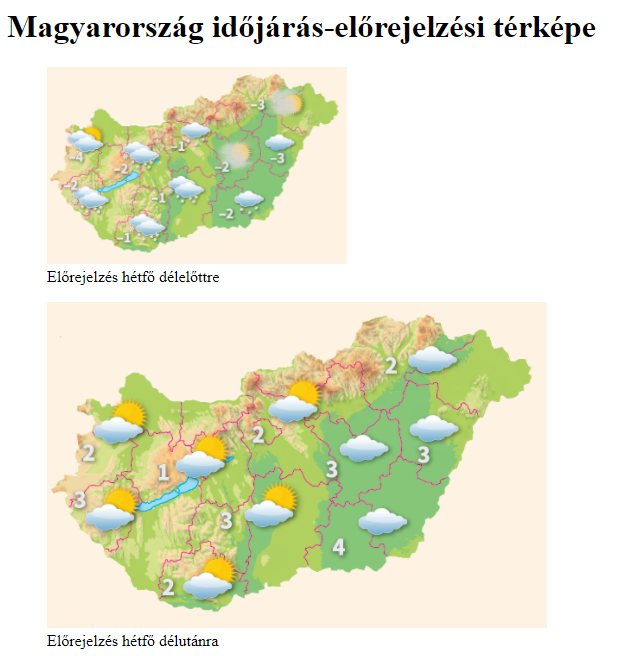
5. Időjárás
Töltsük le és csomagoljuk ki a forrásállományokat!
Feladatunk az alábbi képen látható statikus honlap megvalósítása:

- Nyissuk meg az index.html oldalt tetszőleges kódszerkesztő alkalmazásban!
- Illesszük be a két képet a mintán látható képaláírással!
- A képek alternatív szövege (rövid leírása) ugyanaz legyen, mint a képaláírás!
- Az első kép (hetfodelelott.png) szélessége 300 képpont legyen!
- A második kép (hetfodelutan.png) szélessége 500 képpont legyen!
- Mentsük el az eredményt, és teszteljük a böngészőprogramban!
A feladat megoldható a következő HTML-játszótéren is.
HTML-játszótér
6. Tacskók
Töltsük le és csomagoljuk ki a forrásállományokat!
Készítsünk weboldalt a tacskó kutyafajta bemutatására!
Rendelkezésünkre áll az index.html és az oldal formázásait végző tacsi.css állomány, valamint az oldalon szereplő képek.
- A weboldal címe után beszúrva, a szövegtől jobbra helyezzük el az egyik tacskó képét!
- A CSS-fájlban hozzunk létre egy, a weboldal valamennyi képére vonatkozó kijelölőt úgy, hogy a képek maximális szélessége 300 képpont legyen!
- Az előző jelölőhöz tartozó formázásokat bővítsük úgy, hogy – a mintán látható módon – a képek sarkai legyenek lekerekítve!
- A „felsorolas” azonosítójú HTML-elem belsejében helyezzünk el négy ábrát, egy-egy tacskó képével! Az ábrafeliratokat a minta alapján adjuk meg!
- Hozzunk létre jelölőt a „felsorolas” azonosítójú HTML-elem számára, és gondoskodjunk az elem tartalmának középre rendezéséről!
- A szövegtől jobbra lévő kép méretét növeljük úgy meg, hogy a kép magassága legyen nagyjából a szövegével azonos, amikor a gépünkön teljes képernyős a böngészőablak! Gondoskodjunk arról is, hogy a kép és a szöveg között legyen 30 képpontos margó!
- A lenti tacskók közül a bal szélsőre kattintva nyíljon meg ugyanaz a kép – persze ezúttal teljes méretben!
A feladat megoldható a következő HTML-játszótéren is.